Google Tag Manager (GTM)
How to place the Lead Tracking Pixel in your website using Google Tag Manager (GTM)
Step by step guide
Here are the basic steps needed to publish the Lead Pixel in your website and start converting anonymous traffic into leads.
Steps:
Login to your Google Tag Manager and access your container
To add the Lead Pixel, click on ‘add new tag’
For Tag type, choose: Discover more tag types

Search for LeadBoxer

Add the LeadBoxer pixel tag to your workspace

Cut & paste your dataset ID. You can find your dataset ID datasets overview page. Also give your tag a clear name.

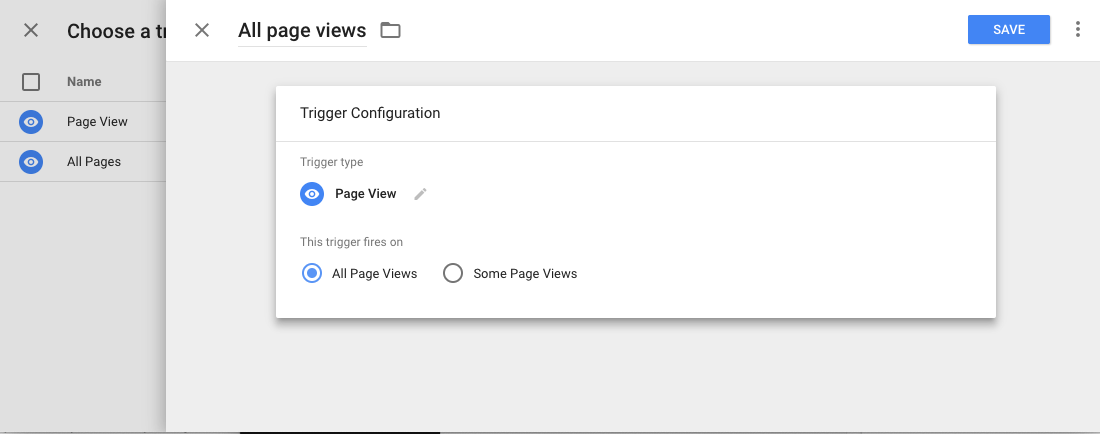
Add code to Tag Next you need to select or create your Trigger. We recommend to set it on all pageviews.

Trigger on all pageviews Save the trigger and the tag

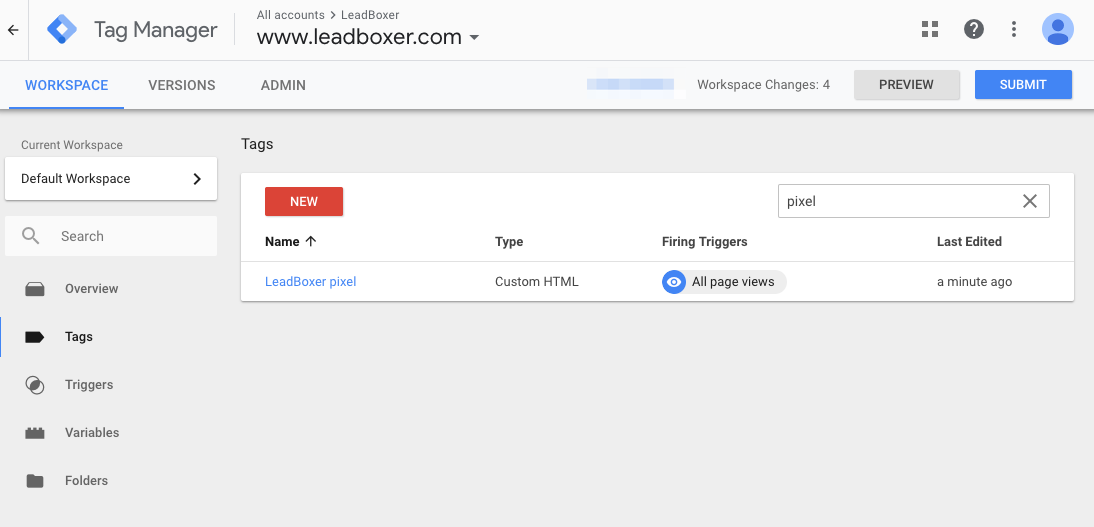
Don't forget to Submit (publish) your changes - you’re done, you now have the basic Lead Pixel (javascript) working.
Events
If you want to track on-page events using the Google Tag manager, you can follow these instructions.
Simple events
If you would like to send a simple signal for any on-page event. for example when a lead expands a section on your site, you can use the sendEvent function that is build into the LeadBoxer tag.
Simply add a new Tag like this
And connect this to any trigger
Advanced event tracking
Make sure the LeadBoxer pixel (script tag) is loaded on the initial pageview.
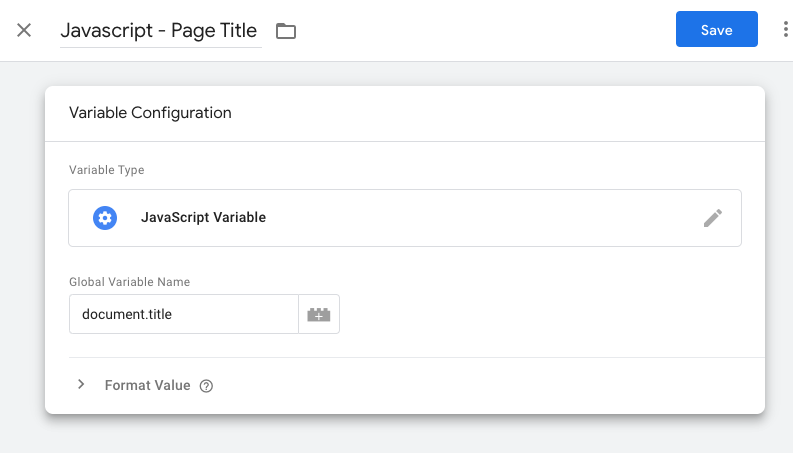
First you need to define a new variable to grab the page title (for some reason GTM does not provide this variable by default so we need to define it ourselves) In your Google Tag Manager container, go to Variables > Javascript Variable and enter

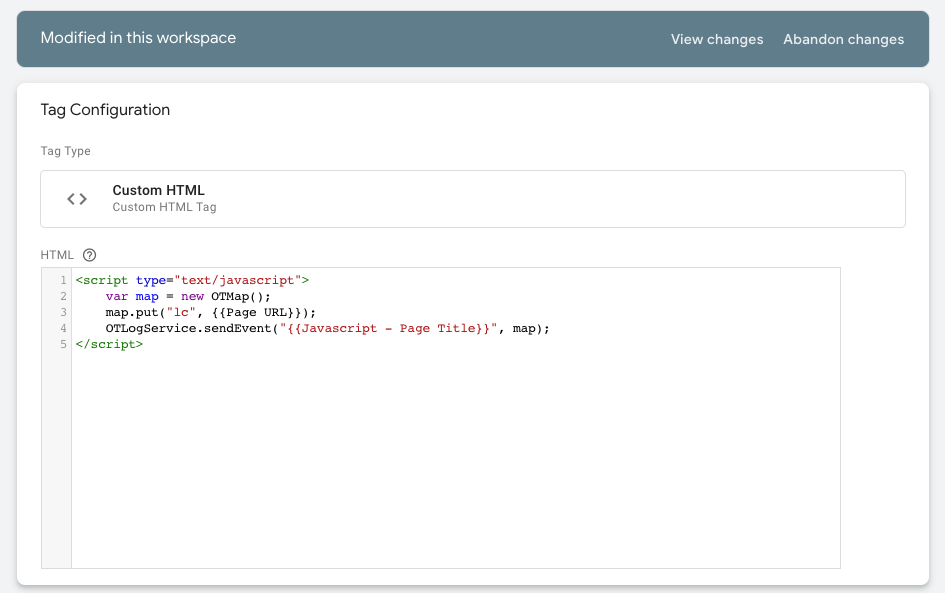
Create and send a new event that triggers on every Custom Event.

Now connect this tag to any trigger you want: events, clicks, buttons, downloads, etc.
Don't forget to publish and you should be set.
Complete Example: how to track a button click
In GTM, enable built-in Click Variables To be a able to trigger based on a click you need to enable these specific click variables. Variables are little pieces of information that can be used both in Tags and Triggers. For example, Click ID. You can use it as a trigger condition (e.g. fire the LeadBoxer Event code when the ID of the clicked link equals to “main-cta-link”).

In GTM tag assistant, Find the variable values to trigger on Go to preview mode and on your site, click on the button you want to track. Switch to the assistant mode and you should see the button click listed in your behaviour. Select this click and find the right variable. (in our case the button text works, but you might want to use ID, class, URL or any of the above variables.) Copy the variable value.

in GTM, enable a link click trigger In order to enable link click tracking, we need to enable a thing called link click listener (a.k.a. link click auto-event listener). It’s a feature in GTM that listens to link clicks on a page. If it spots one, it will display that event in the GTM Preview and Debug (P&D) mode, and we’ll be able to use it as a condition to fire tags. In Google Tag Manager, go to Triggers > Trigger Configuration > New > Click - All elements. Set the trigger to only to fire on some Clicks and choose your variable from step 2.

Create a LeadBoxer Event tag to fire on this trigger Create a new tag, and add this javascript to send the custom event to LeadBoxer

Don't forget to connect the tag from step 4 to the trigger from step 3 and also to publish the changes.
Google Tag Manager Data Layer Integration
If you would like to use data from your Data Layer and push it to LeadBoxer, you can do so by implementing the LeadBoxer onload function.
Here is an example snippet of javascript:
Above example allows you to get data from the Google Tag Manager Data Layer, and submit this to LeadBoxer,
Important: Now the only requirement is that this function needs to load before the default tracking javascript (aka LeadPixel)
Last updated
Was this helpful?
